When you need to call a function declared in the parent component from a child component, it is as easy as passing it as a prop to the child component and calling it from the child component. However, when you want to call the other way around, things can be a bit tricky. In this article, we will see how to the call child component function from the parent component.
Consider the following example:
const ChildComp = () => {
function showAlert() {
alert("Hello from Child Component")
}
return <div></div>
}
function App() {
return (
<div>
<button>Click Me</button>
<ChildComp />
</div>
)
}
export default App
Here we have a parent component with a button and a child component with a function to show an alert. If you want to call the showAlert function when the button is clicked, there is no direct way to access it.
Let's add a reference to the child component in the parent component using useRef hook.
import { useRef } from "react"
const ChildComp = () => {
function showAlert() {
alert("Hello from Child Component")
}
return <div></div>
}
function App() {
const childCompRef = useRef()
return (
<div>
<button>Click Me</button>
<ChildComp ref={childCompRef} />
</div>
)
}
export default App
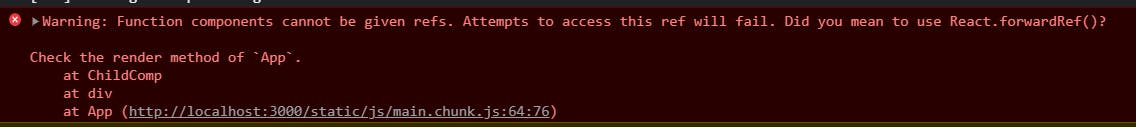
Now if you run the application and see, you will get the following warning in the console:
Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?

How to fix this? As the warning itself suggests, we need to use forwardRef to enclose the child component.
import { forwardRef, useRef } from "react"
const ChildComp = forwardRef((props, ref) => {
function showAlert() {
alert("Hello from Child Component")
}
return <div></div>
})
function App() {
const childCompRef = useRef()
return (
<div>
<button>Click Me</button>
<ChildComp ref={childCompRef} />
</div>
)
}
export default App
When we enclose the child component with forwardRef,
it receives a second parameter apart from props, which is the ref passed from the parent component.
Now with the help of this ref, we can specify which functions can be accessed by the parent component.
This can be done using useImperativeHandle hook, as shown below:
import { forwardRef, useRef, useImperativeHandle } from "react"
const ChildComp = forwardRef((props, ref) => {
useImperativeHandle(ref, () => ({
showAlert() {
alert("Hello from Child Component")
},
}))
return <div></div>
})
function App() {
const childCompRef = useRef()
return (
<div>
<button>Click Me</button>
<ChildComp ref={childCompRef} />
</div>
)
}
export default App
useImperativeHandle hook accepts 2 mandatory parameters,
the first is the reference and the second is the initialization function, to which we can pass our showAlert declaration.
Finally, let's bind the click event of the button with the showAlert function:
import { forwardRef, useRef, useImperativeHandle } from "react"
const ChildComp = forwardRef((props, ref) => {
useImperativeHandle(ref, () => ({
showAlert() {
alert("Hello from Child Component")
},
}))
return <div></div>
})
function App() {
const childCompRef = useRef()
return (
<div>
<button onClick={() => childCompRef.current.showAlert()}>Click Me</button>
<ChildComp ref={childCompRef} />
</div>
)
}
export default App
Now if you run the application and click on the button, you should be able to see the alert:

You can view the source code here.

